How Growth-Driven Design Solves Website Launch Issues
How Growth-Driven Design Solves Website Launch Issues
Get weekly
HubSpot Updates
If you’ve ever been involved in a web design project, no doubt you’ve experienced a number of headaches. It might even have been enough to make you think twice before embarking on another website project for your business.
Instead, you might be looking to squeeze every last drop of life out of your existing site, even if it looks tired and dated, doesn’t achieve the results you want and doesn’t contribute to the growth of your business.
Is the traditional web design model dead?
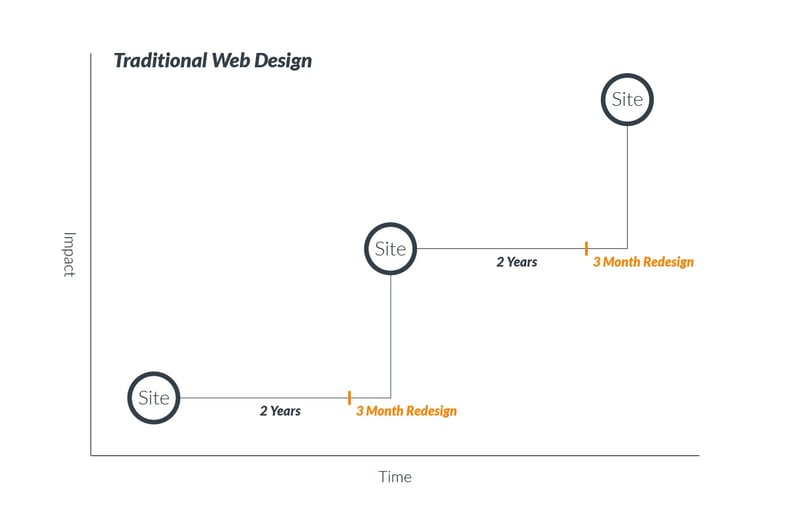
When you look at the traditional model of web design, it’s not surprising that you’re put off from undertaking this mammoth task.
Firstly, you have to build a team. This will include people that can help you with the project, people within your organisation you can trust to articulate your business needs, and an agency who have the right skills to deliver the project on time and within budget. Briefing and then choosing between a number of agencies that are bidding for your work will seem daunting in itself, and can take valuable time, delaying the launch of your new site.
Then, you’ve got the capital expenditure to budget for, with costs being anywhere from £3,000 for a small, bespoke designed template driven website to upwards of £30,000 for larger sites with more functionality.
Finally you’ve got to factor in the length of time the project will take. Depending on the complexity of the site, this could be anything from two through to six months or even longer.
This is pain enough, but traditional web design tends to go over budget and over time as there is invariably extra work that hadn’t been planned for in the original specification, and what’s referred to as ‘project creep’ will come in.
With these issues in mind, I think it’s fair to say that the traditional website design process is broken. It’s broken as it carries so much risk in resource, time and money, and when you then finally launch your website, you keep your fingers crossed that your site produces the results and increased performance that you need to make it all worthwhile.
Post launch, how do you know that what you’ve launched is the best performing website possible? It isn’t - a site can always be improved upon.
If we delve further you may recognise some of this in your own process, but what we generally see is that a client will launch a site and perform very minimal updates in the first two years. Because of the headaches described above, they generally won’t do anything until it becomes so outdated they have to take the plunge. They then embark on this three to six month project.
During this project they work with the design team to make lots of decisions about what they think will work and produce more leads or more business. This will be based upon industry design trends and what the client likes, rather than what actually works for the person visiting the site.
All these decisions tend to be little more than guesses or preferences that form a big hypothesis of what may produce better results. The problem with this is it’s very rare that the hypothesis is validated. Therefore the new website will sit for a couple of years whilst the client hopes it’ll produce better results, and then the cycle is repeated.

When you consider that nowadays most companies number one marketing and sales asset is the website, I’m sure that you’ll agree to let it sit for two years without any improvements, before starting over with a completely different design, just doesn’t make sense. This is another justification that the traditional web design process is broken. It doesn’t produce optimal results, the site is based on opinion and assumptions, and there’s no ongoing improvements.
So, what are we supposed to do? Do we just put up with it and accept that’s the way it is? No, because there’s another approach, an approach that is more streamlined and that produces better long term results. It’s an approach called Growth-Driven Design.
What is Growth-Driven Design?
It’s a model of web design that has been devised in order to solve the headaches mentioned above. It’s there to produce peak performing websites whilst reducing the large up front capital expenditure and the risks involved with the traditional method. It is done with the user in mind, with continual learning and continuous improvements made based upon those learnings.
It’s a systemised model that has three distinct phases. Phase 1 and 2 can be considered as a foundation stage and should take about 45 days to complete from start to finish.
Phase 1: Strategy
At this stage, the goal is to get an understanding of our users, making sure that we’re fully aware of what they need and what they are looking to get out of our website.
There are a number of stages that we go through to define the strategy, including persona building, defining goals, looking at the user journey and creating a wishlist of features that are needed in the website. This wish list is a list of 75 to 200 ideas based off everything that we’ve learned about the users and the client.
Phase 2: Launchpad website
Once we have the wish list, we look to build a launchpad site. A launchpad website has only the core value driving elements in it. The goal is to launch this site quickly, in around 45 days from the start of the project, so that we can start collecting the data that we need to make ongoing improvements. It’s not the finished product, however with growth driven design, the website is never finished, just constantly improving.
To launch quickly, we look at the wish list and take the 20% of elements that will drive 80% of the value to the end user. Then out of that 20% we decide which elements are must-haves and which ones are nice to have, returning the nice-to-haves back to the top of the wish list. We can now concentrate on building out those elements so that the site launches quickly.
Phase 3: Continual improvement
Once the launchpad website has been built, we start collating real data which can be used to inform our future changes. We can develop the site by iteration, looking to prioritise our wish list by what we learn from that data. However, this causes an issue because there are often so many improvements to be made — from colour schemes, to user experience — that it’s difficult to know where to start.
With this in mind, there’s a specific hierarchy of improvements that we follow:
- Audience: Does the website have a significant number of visitors to make our decisions based upon statistical certainty.
- Value: Here we consider the value that the users get from the content on the site.
- Usability: We need to ensure that once the users are on the site they can find the value easily and quickly.
- Conversion rate optimisation: The role of your website is to convert visitors to leads or customers. During this stage, we’re looking to reduce the friction that may be stopping them converting, provide further information or improve upon existing conversion funnels.
- Stickiness: Are users coming back to the site in order to find solutions to their problems? We don’t just want users to visit once.
- Personalisation: We want to personalise elements of the site based upon what we know about the visitors, their personas and where they are in the buyer’s journey.
- Assets: A website has assets, such as a blog, calculators, landing pages and so on. So here we’re looking for opportunities to build more assets or improve the existing ones.
- Promoters: How do we get our visitors telling others about the site and helping us to bring more people to it.
Each of these stages are worked through with continuous improvement in mind. Again, there’s a specific model of improvement which involves planning, building and analysing all of the action items that we decide upon, always learning from the user and making adjustments.
So, in comparison to the traditional web design model, here we’re producing a site that is continually improving upon the results and that doesn’t take the huge up-front capital expenditure, that doesn’t take months and months before something is produced, and doesn’t require you to sit with your fingers crossed, hoping that the new site is going to perform better than your existing site.
Our content includes affiliate links. This means that we may receive a commission if you make a purchase through one of the links on our website. This will be at no cost to you and helps to fund the content creation work on our website.